Scenario
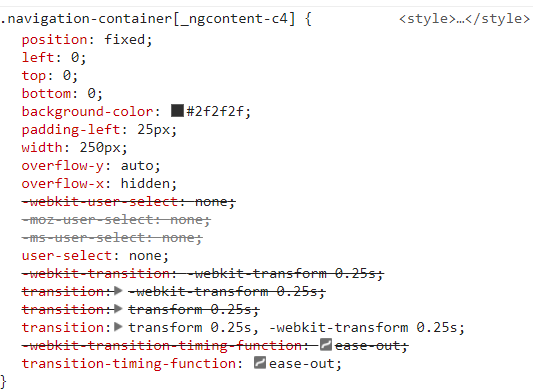
When debugging CSS in Chrome DevTools, the vendor prefixes added during the build phase can make the CSS difficult to read. If unchecking rules, the prefixes may also have to be unchecked when live editing for changes to take effect. It would be nice to have a way of preventing vendor prefixes being added to the CSS while in the development phase
Update July 2018: Angular CLI v6+ now creates a browserslist config file on generation of a new project. More details on configuring the opitons on browserslist GitHub page
Autoprefixer
The Angular CLI uses Autoprefixer to apply prefixes to css during the build phase. Under the hood Autoprefixer uses Browserslist to determine which browsers to add prefixing support for
Angular CLI package.json
The browserslist key in package.json can be used to set the browsers that are to be supported by Autoprefixer. We can choose specific browsers for various environments. We will set the BROWSERSLIST_ENV environment variable, and add an array of browsers we wish to support for the particular environment - in this case we will choose the latest version of Chrome. The BROWSERSLIST_ENV variable is applied in the scripts of package.json:
"scripts": {
"serve-dev": "cross-env BROWSERSLIST_ENV=dev ng serve --aot"
}Add the browserslist key, with the dev environment variable
"browserslist": {
"dev": [
"last 1 Chrome versions"
]
}I'm using the cross-env package for setting the environment variable - in this case setting it to dev
Note: the production environment is searched for first by Browserslist, and if not found in the
browserslistkey ofpackage.jsonthe default browsers are used
Next we run our npm script to serve the application:
$ npm run serve-dev
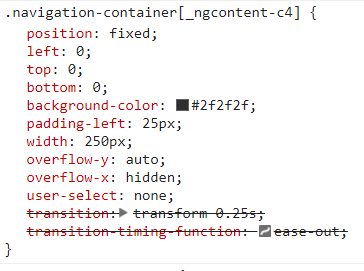
> cross-env BROWSERSLIST_ENV=dev ng serve --aotResult! Cleaner CSS in DevTools, horray
Further Reading
Browserslist can be configured in a number of ways - see the documentation on Browserslist Github page for more info, and the Angular CLI autoprefixer stories page